For many reasons, I’ve decided to drastically curtail my involvement with Facebook and move my social networking efforts towards Diaspora. If this name sounds vaguely familiar, it’s because they were briefly famous a few years ago when they launched the site before it was ready. However, despite a troubled start, developers have kept working on it and it has gotten to be pretty good. This post explains a bit about disapora and turns into a short tutorial.
Decentralisation
Diaspora is not one site but many. If you think about email: I use email through my university, my wife uses hotmail, many of my friends use gmail. We have different providers, but we can all email each other. And if next week, google decides to close gmail or do something awful with it, everyone on gmail can migrate to another mail server and still send and receive emails. Because there’s a standard for how email works, we have lots of choices about where we get our email. This is somewhat annoying, but also good – we’re not tied to any particular company and if our host gets annoying we can leave.
Diaspora is somewhat like that. Every email user has some email server/provider. Every Diaspora user has a pod. It’s decentralised, like email. However, all the pods look almost identical when you log in, so there’s only one user interface to learn.
Picking a pod
I’ve just signed up for a handful of pods and have recommendations! People in North America or who are into the arts should join shreckislove. (Loving Shreck is optional.) People in the EU should join Despora.de.
If you want to do your own research or try out a few pods on your own, there is a resource podupti.me, which gives statistics about various pods.
You can join as many pods as you would like or have as many identities as you would like. Make an account for yourself and one for your drag persona and one for your band.
Signing Up
Those links above take you straight to the sign up pages for the pods. That should be pretty straight forward. For the username, you need to pick something like you might pick for your email address or twitter @username. Remember your username, because you’ll use it to log back in later.

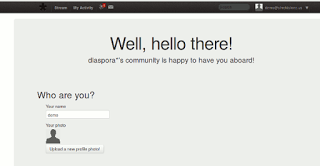
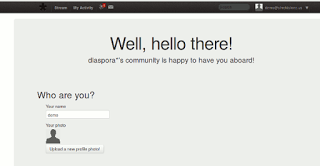
Signing up will take you to a welcome screen. Ignore the part that asks for your name and click on the button that says, ‘Upload a new profile photo!’. It will pop up a window to pick an image from your hard drive. Pick one you like. A little yellow banner will appear at the top of the screen saying ‘OMG you look awesome’ and the user icon will update to your image. When this is done, scroll down. There’s a box that asks for hastags. Type in a few words that you’re interested in, starting them with #. So if you like puppies, type #puppies. This will not effect your profile right now, because of a bug, but will effect what public posts you see in your stream. After you type as many or as few topics you want to see posts on, click the button that says ‘Awesome! Take me to Diaspora.’ If you decide to skip putting in any hastags, it will ask you if you’re sure. Click ok.
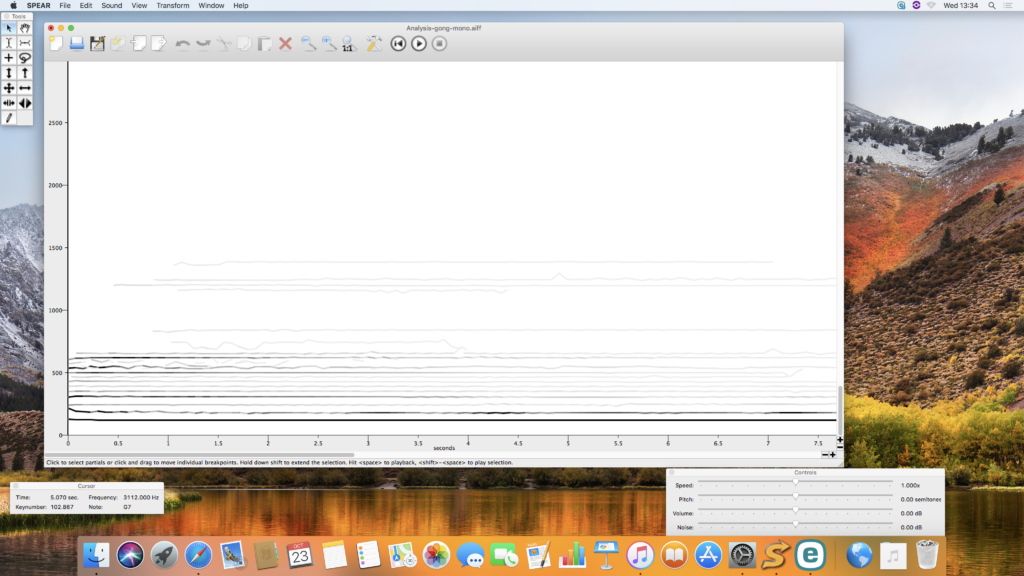
When you first log in, they give you some help text and your screen looks something like this next image.

Edit your Profile
As nice as that is, let’s start by modifying our profile. In the upper right hand corner, you’ll notice your username@your_pod. Click on that and you’ll get a little menu. Click on profile. Then, on the next screen, click on the button that says ‘edit my profile’.
Everything on your profile is optional. Give as much or as little information as you want.
The top part is your public profile. This is stuff that is visible to random people. Fill in what first and last name you want to use in the name boxes.
For the box that says ‘describe yourself in 5 words, it wants hashtags. If you like puppies, zimba, bicycling, pizza, and anarchism, you would type all of those words starting with #. It will try to do some auto-fill magic for you and a menu will pop up as you type. If you see what you want to type, you can click on it, or else just keep tying your word until its all typed and the hit space. Your word, #puppies, will have a blue box around it. You can put as many or as few hashtags as you want for your interests.
Below that is your private profile. This will only be viewable to people you add as contacts. You can type whatever you want for your bio, your location, and your gender. (Mine is set to ‘manly’. It’s completely open.) Then is your birthday, which you can fill in or not. Below that, you can select if you want to let people search for you. And then below that, you can set your profile as NSFW, is you plan to have a lot of content that might perplex people’s prudish line managers.
Click ‘update profile’. This will take you back to the first screen you saw after making your account. The one that says ‘Well, Hello there.’ At the top left of that screen, you’ll see some words on the top bar. One of them says ‘stream.’ Click on that.
Add a contact
We’re now back at the stream page. At the top right, you’ll see a search box. Click on that and type: celesteh@joindiaspora.com . A drop down menu will appear. Type in the whole term and then wait a moment. Hit enter. You will see my profile.

Near the top, to the right of my name, you’ll see a pull down menu that says, ‘Add contact’. When you click on that, you’ll get a list of ‘aspects.’ The default opens are friends, family, work, or acquaintances. Aspects are a way of categorising your contacts. then, when you post stuff, you can control which aspects see your posts. Let’s say all your poker buddies join diaspora too. You could make an aspect called ‘poker’ and select it when you’re posting about upcoming games or inside jokes from previous games. Any contact can be in as many aspects as you want. So your sister-in-law Eva who you play poker with and who is also your coworker could be listed as ‘friends,’, ‘family, ‘work’, and ‘poker’.
right now, though, you’re looking at my profile. Click on ‘add contact’ and then select ‘make a new aspect’. A window will come up asking you what to call this aspect. Nobody but you will see the name, so type in there ‘pedantic tubists’. Click create. Now you have an aspect for slightly boring tuba players. However, the box will stick around, in case you feel like making lots of aspects. Just click cancel to get it to go away. Then hit reload on the page. Now you will see ‘pedantic tubists as one of your aspects. Select that one and whatever other ones you think I might belong in. I am now your contact! Click again on ‘stream’ at the top of the page to go back to your stream.
Posting / the stream
the stream page is like the feed on facebook or twitter.
at the top is the box you use for posting stuff. Let’s make a test post and make it public:
I am #newhere and I really love #kittens and #anarco-syndicalism
Click ‘preview’ to get a preview (you will have to close the helpful welcome popup to see the preview). Click post to post.
That post defaulted to public, which means it’s viewable to many people on diaspora. Remember when we said we liked #puppies,#zimba, #bicycling, #pizza, and #anarchism? Public posts usually have hashtags and those are the hashtags we said we’re interested in. When people post something public containing the hastag #pizza, it will end up in our stream. We just posted about #newhere, #puppies and #anarcho-syndicalism, so people following those tags will see our post.
If we want to post to just our aspects, we could type the post and then select the desired aspects instead of public. For example, we might type:
I prefer having a #tuba with at least 4 valves to a three valve compensating tuba.
And then, instead of public, select ‘pedantic tubsists’. We can set any post to as many aspects as we want.
These posts will show up in our stream, along with posts from our contacts and public posts from other people who have tags that we’re interested in.
Notifications
You may have noticed, at the head of every page is a little icon that looks like a satellite, that sometime shas a red number next to it. Those are our notifications. It lets you know somebody has commented on your post or started sharing with you. Etc. Click on it to get a list of notifications.
those notifications also go to your email address, which is something you might not want. To get to the settings, click on your name in the upper right hand corner, then click on ‘settings’. Near the bottom of the settings page, you can select when you want to get email. the other setting may also be interesting to you.
Connecting with your friends
Unfortunately, for now, the best way to find out if your friends are on diaspora is to ask them directly or via another platform, such as email, twitter, facebook, etc.
Let’s say you find out your friend Amy is on diaspora. You want to give her your disapora id. That is your username @ your pod. If you signed up as catman on sheckislove, your userid is catman@shreckislove.us. Or, if you signed up with the username potnoodle on despora.de, your disapora id is potnoodle@despora.de. This looks like an email address, because it’s got both your username and your pod. there might be more than one catman or more than one potnoodle on all of diaspora, but there is only one on your pod.
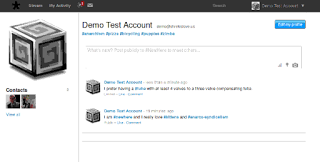
If you are ever unsure about your disapora name, you can find it by looking at your profile. Click on your name in the upper right hand corner and then click on profile.

It says your name across the top of the profile and then, to the right of that, it has your username @ your pod. That’s the ID you need to give to people you want to connect with.
Have fun
This is hopefully enough to get started. Leave a comment if you have questions.